This is the Askella Theme for WordPress. This free (GPL) theme is focused on speed, usability, simplicity and your content.
Askella is mobile-first, but offers settings to provide a good experience on desktops too. Please read this short documentation.
The Author
About Askella
Askella is a theme to present large amounts of content. You have a menu, a content area and an optional sidebar area for widgets. This theme does not want to make any assumtions about your content. No fiddeling with a myriad of options just to make your website look like the demo. Just create a menu (see below) and start writing content. Use the new Block-Editor and thousands of plugins to style your content. You can use Askella for many types of websites: documentations, personal blogs, shops, course websites to provide learning materials.
Check out this demo page for some ideas. Have fun!
To be clear: this theme is not a page-builder. You have a menu on the left (Primary Menu), a content area and a sidebar (widget area) on the right. If you want to hide the widget area on a certain page, use the No Sidebar page template. In the Customizer you find options for: Colors, Menu width and whether the menu should be opened or closed if the screen is wide enough and you can upload your Logo. That’s it. No more options.
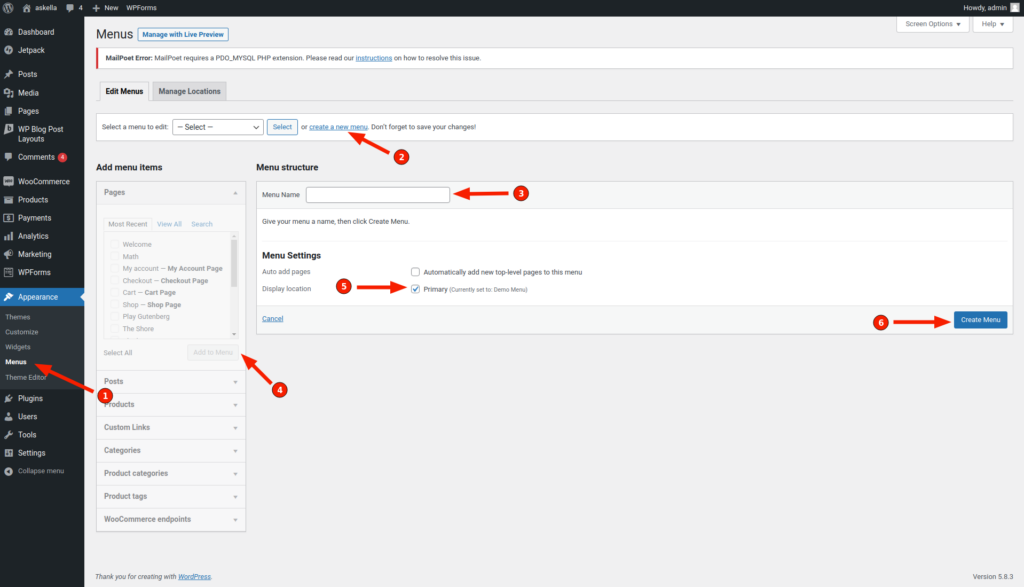
Create a menu
- Go to Appearance / Menus.
- Create a new Menu
- Name the new Menu (e.h My Menu)
- Add your pages / categories to the menu
- Select Primary for Display location in the bottom
- Save your Menu
Theme Settings (Customizer)
Go to Appearance / Customize to find these three settings. A forth setting you might be interested in is the Homepage Setting. There you can set the homepage. The homepage the first page that is displayed, when somebody visits your site.
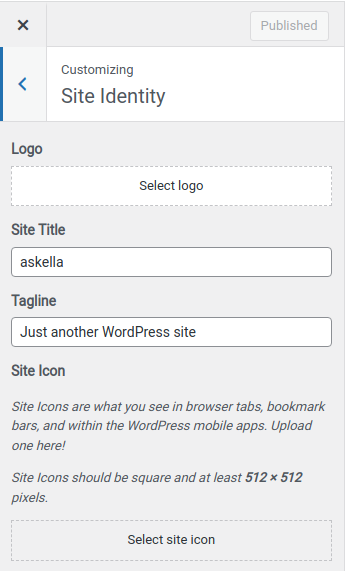
Site Identity
Upload a Logo that will be displayed at the top of the menu and set your Site Title and your tagline. If you do not upload a logo that Site Title is displayed. If you do not like your Site Title to appear here, you can hide it in the Askella Layout Section.
Also upload a Site Icon. This is the small icon that your browser displays. Note: Many WordPress users forget this and the default WordPress Logo is displayed. Don’t do this 😉

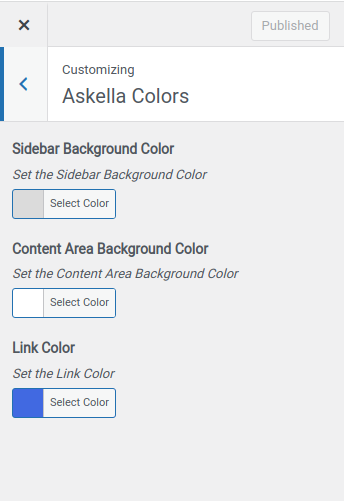
Askella Colors
Set the background color of the menu, and the background color of the content area.
Note: The text-color (white / black) is calculated automatically to provide good readability.

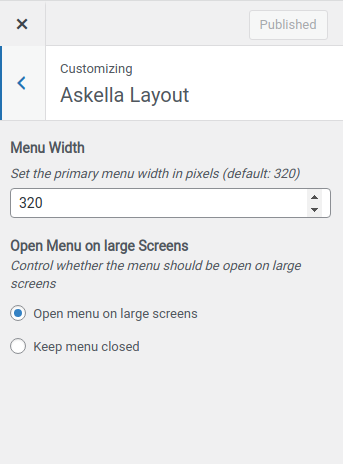
Askella Layout
Here you can set the width of the menu in pixels and whether the menu should be open or closed on large screens.
Note: Open menu large screens is the recommended setting since it provides a better user experience.

That’s it. Start writing your content now. That is what Askella is about.
And don’t forget to tell your friends 😉